Update user profile on sign-up using Hooks
Learn how to update a User profile's custom attributes on sign-up using Hooks
Using Hooks you can put extra information into the user profile's custom attributes programmatically. This is useful for Profile Enrichment where making your current customer data better by adding more details from outside sources.
Here are easy steps to achieve this:
Step 1. Make sure that you have an Authgear account. If you don't have one, you can create it for free on the Authgear website. Start by logging into your Authgear dashboard.
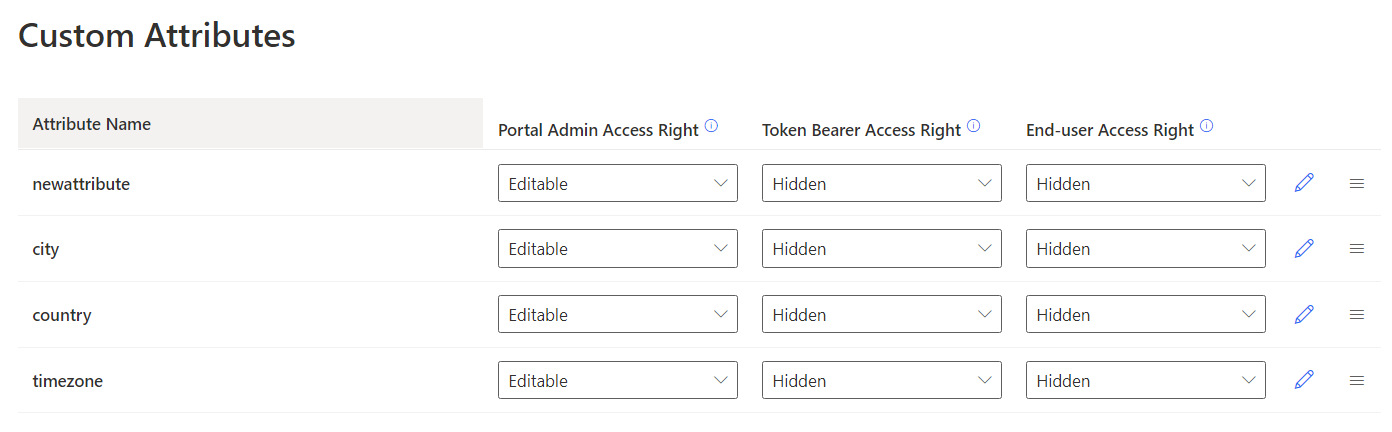
Step 2. Go to User Profile → Custom Attributes page.
Step 3. Add 3 new attributes there, namely city, name, and timezone:

Step 4. Navigate to your Authgear Dashboard's Advanced->Hooks section.
Step 5. Add a new Blocking Event.
Step 6. Choose the Block Hook Type as the TypeScript and set the Event option to User pre-create. You will write a new Typescript function from scratch.
Step 7. Click on Edit Script under the Config option.
Step 8. Write a function logic for how you integrate any external API to populate custom attributes into the editor. For example.
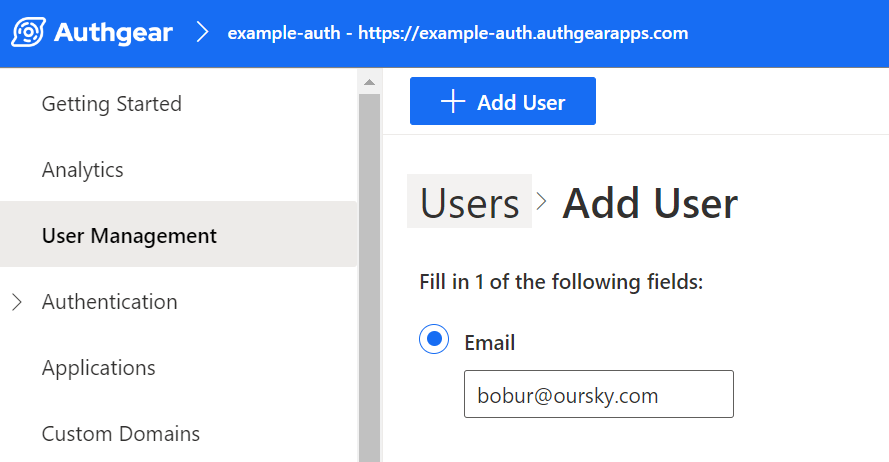
Step 9. Now if you navigate to User Management and Add a new user.

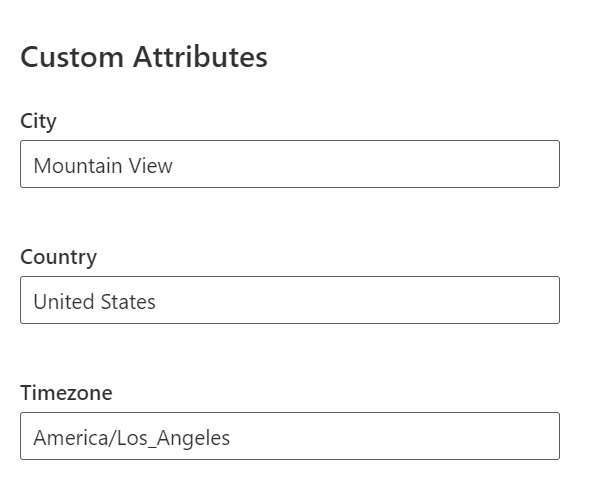
Step 10. After the user is created, you should able to see custom attributes values have been updated for the user:

Next steps
Once you learned how to update user profiles, now you can discover different ways of accessing user profiles in Authgear.
Last updated
Was this helpful?